不想单弄个图床了,Pages 又不花钱。
我是用在 Cloudflare Pages 或 GitHub Pages 等服务搭建的博客。
macOS 环境。
我想实现的样子:
- 本地 Typora 能直接看图
- 不修改图片路径就 push
- 提交部署后,在网站也能直接看到图
Markdown 写法
Hugo 的 static/ 目录中的内容会自动放到网站根目录。

但是这样只能在网站上显示。
只要在本机电脑上的根目录创建相同的 /img/ 文件夹就可以了。
在 macOS 根目录创建文件夹
详细的 在 macOS 根目录创建文件夹,以下是 Big Sur 和 Monterey 的方法。
编辑 synthetic.conf:
$ sudo vim /etc/synthetic.conf
输入内容(中间是 Tab,不是空格):
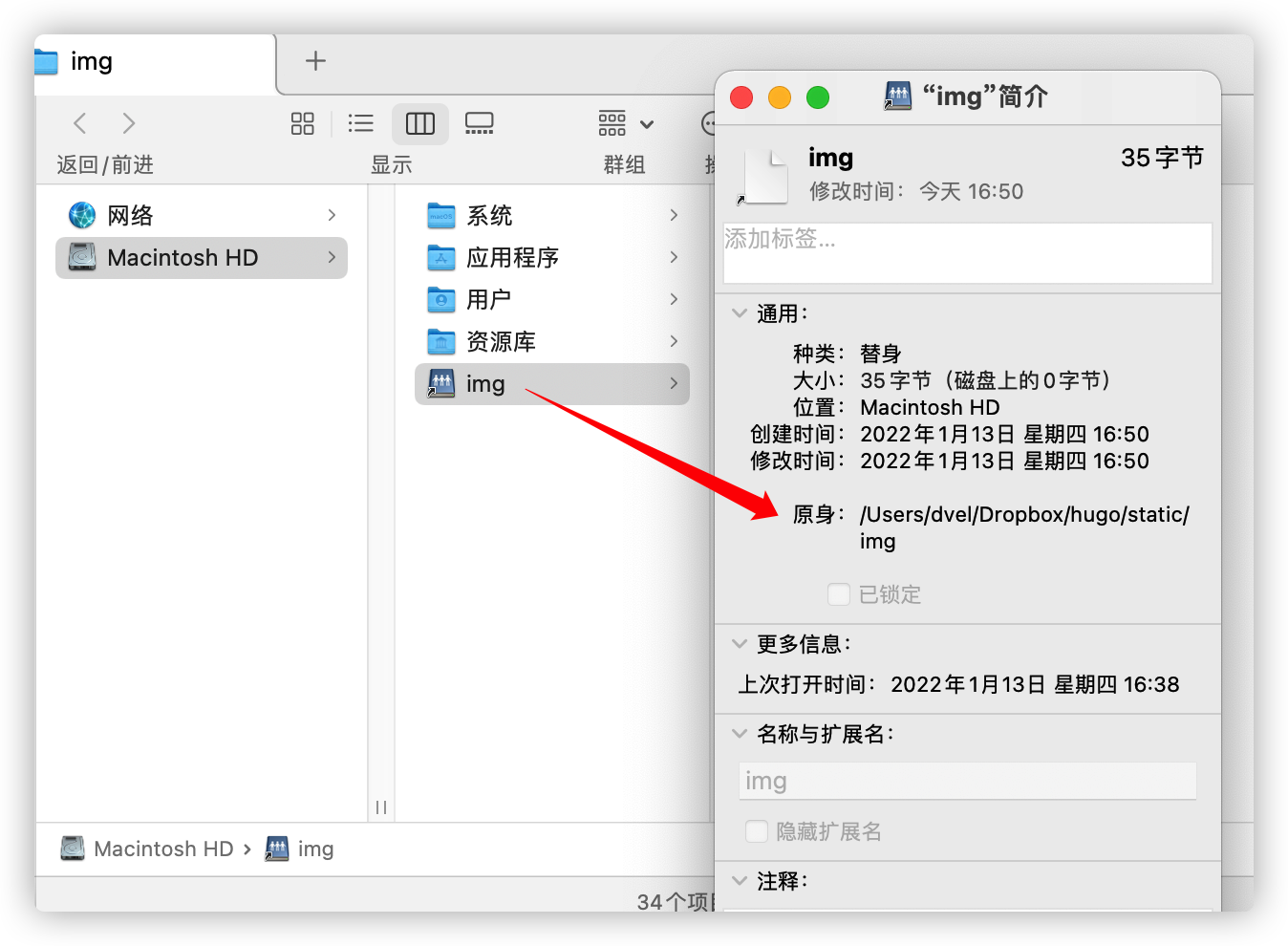
img /Users/dvel/Dropbox/hugo/static/img
重启后就能看到根目录有了。

大功告成了,使用  同时支持本地和网站看图。
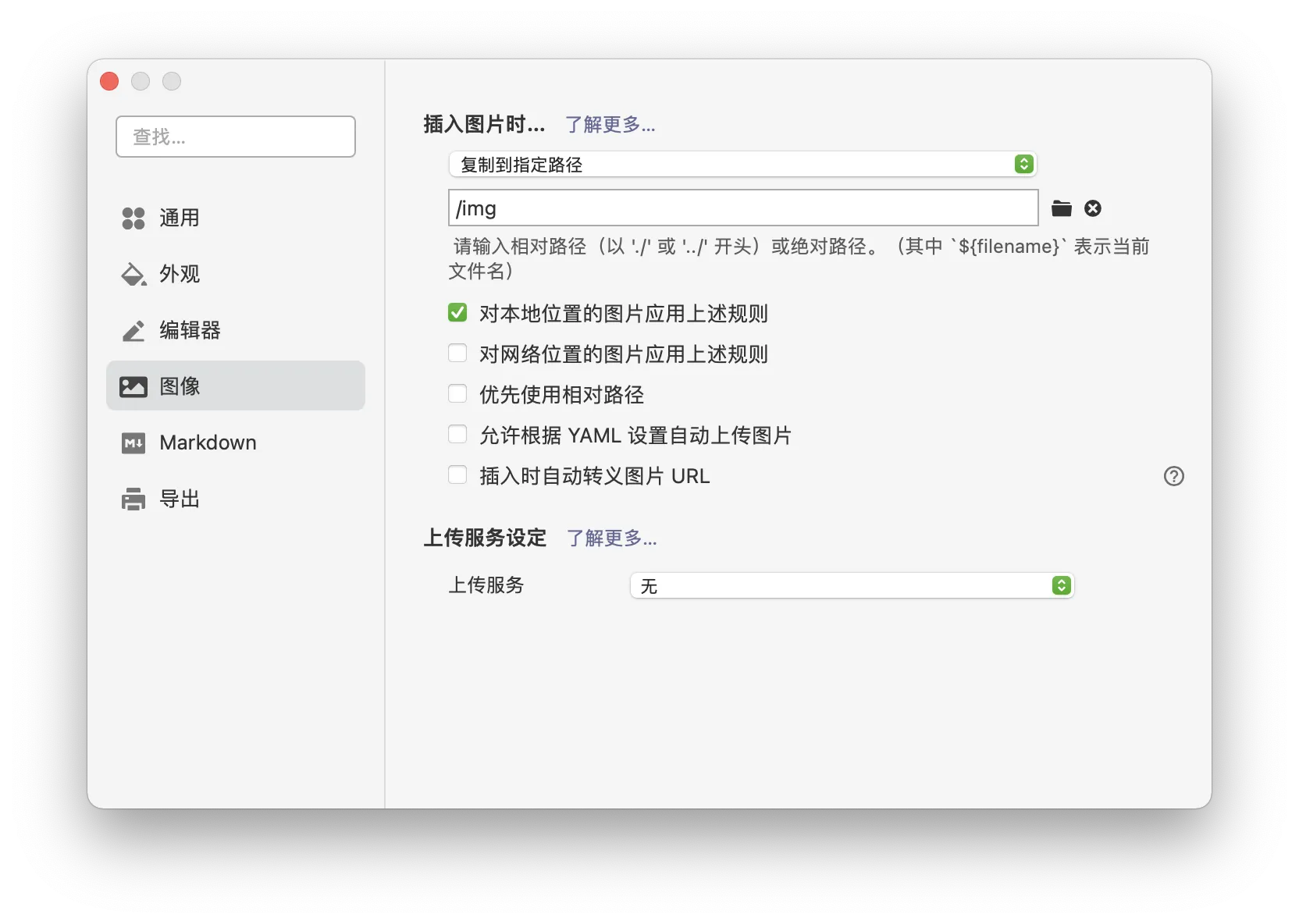
Typora 贴图
设置好,直接把图片粘贴到 Typora 就能得到正确路径了。

删除也方便,不用找到文件夹,在 Typora 里右键删除文件就可以了。
其他设备
缺点就是没有发布的博文和笔记只能在自己的电脑上看图,如果经常用手机或别的电脑看的话
只能修改成完整的路径如  才可以。
有多设备观看需求的,可以用一个小命令快速快捷地进行替换。
示例:
$ grep -lr --null '](\/img' | xargs -0 sed -i '' 's/](\/img/](https:\/\/example.com\/img/g'