一些方便的图片压缩方法:
-
用 Squoosh 进行格式转换、压缩。
-
用 TinyPNG 对 JPEG、PNG、WebP 的压缩。
-
用 ImageOptim 进行本地的 JPEG、PNG 压缩。
-
用 Google 的 WebP CLI 工具转换为 WebP。(速度最快,推荐)
Squoosh
可以直接在浏览器打开 https://squoosh.app/ 进行压缩,支持即时预览、格式转换和很多参数调节。
也可以用 Squoosh 的 CLI 在本地压缩或转换。
TinyPNG
支持 JPEG、PNG、WebP,压缩效果和 Squoosh 差不太多,但是速度快了很多。
可以直接在浏览器打开 https://tinypng.com/ 上传 - 压缩 - 下载。
点击导航栏的 THIRD-PARTY,下面也有一些第三方的客户端,比如这个 kyleduo/TinyPNG4Mac 就不错。
Compress PNG/JPG
https://www.websiteplanet.com/zh-hans/webtools/imagecompressor/
免费又方便的线上工具,可选三种压缩模式。
ImageOptim
ImageOptim 也超棒,提供了 Windows/macOS/Linux 客户端,完全本地操作,但是不支持 WebP。
WebP
WebP 是 Google 于 2010 年 09 月 30 日推出的,同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式。WebP 的设计目标是在减少文件大小的同时,达到和 JPEG、PNG、GIF 格式相同的图片质量。压缩率很高,10M 的 PNG 图片转换成 WebP 只需要大约 1~2M,而肉眼几乎不可分辨的有损压缩能压到 500KB 左右。
主流浏览器均已支持,2020 年 9 月 Safari 14 也已支持。。。
可在 https://developers.google.com/speed/webp/ 上下载。
macOS 用户可以直接使用 Homebrew 安装,安装完成后即可使用 cwebp、dwebp 、gif2webp 等命令:
cwebp:转换/压缩到 WebPdwebp: 将 WebP 转回 PNGgif2webp: GIF 转 WebP
$ brew install webp
...
$ cwebp [options] -q quality input.png -o output.webp
$ dwebp in_file [options] [-o out_file]
$ gif2webp [options] gif_file -o webp_file
默认的压缩率是 75%:
$ cwebp input_file.png -o output_file.webp
可以使用 -q 参数调整压缩质量:
$ cwebp -q 100 input_file.png -o output_file.webp
限定大小(bytes)的有损压缩:
$ cwebp -size 102400 input_file.png -o output_file.webp
WebP 转回 PNG:
$ dwebp in_file [options] [-o out_file]
还有一个 gif2webp 命令,由于 macOS 目前还不支持预览动态 WebP 图片,本地不能直接看到很费劲(只能看到第一帧),动图依然在用 GIF。
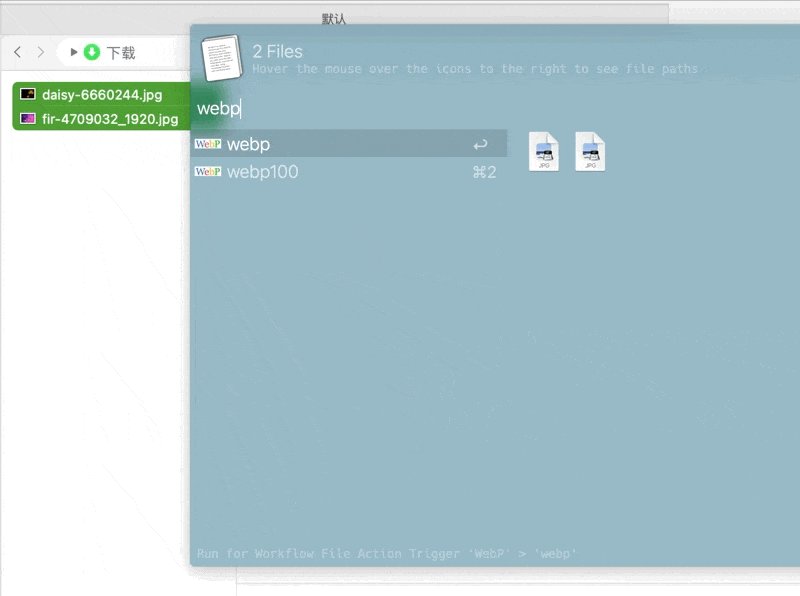
也可以写个小脚本,放进 Alfred 里,用起来很方便:
import sys
import os
q = 75
for file in sys.argv[1:]:
dirname = os.path.dirname(file)
filename = os.path.splitext(os.path.basename(file))[0]
file = file.replace(' ', '\\ ',)
filename = filename.replace(' ', '\\ ')
os.system(f'cwebp -q {q} {file} -o {dirname}/{filename}.webp')
sys.stdout.write(f'"{filename}.webp" done.\n')

GUI 找到一个 isparta,但是两年多没更新了。